MCM Electronics Website Front-End
As MCM Electronics went to a new web platform in 2011, I was in charge of implementing a new front-end. All XHTML and CSS was custom written and integrated into the .NET C# back-end. jQuery was used as the javascript library of choice.
Since, the website has undergone many front-end changes that I’ve implemented. Nearly every page has been A/B tested and redesigned in some way, shape or form, resulting in higher conversion rates and higher overall revenue.
Virtually all of the above work can be seen on the site as it operates today, though some of the banners and graphics are routinely changed by the current staff.
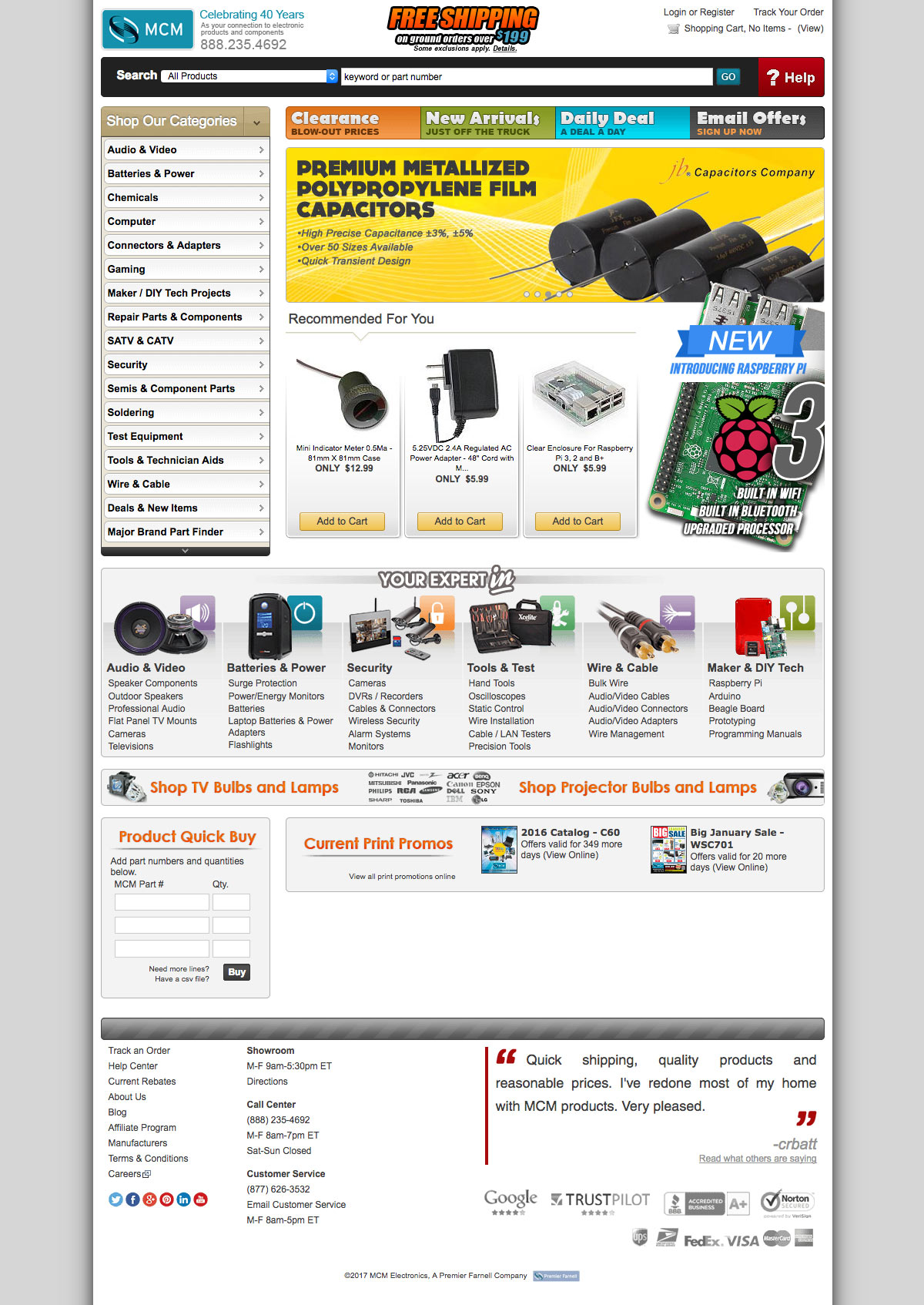
Home Page
The homepage of the site is the only page that displays an unrolled main navigation. In other pages, it’s rolled up into the header, utilizing a dual-layer dropdown to display categories and subcategories. A product recommendation zone offers user-specific product suggestions based on your browsing or purchasing history.
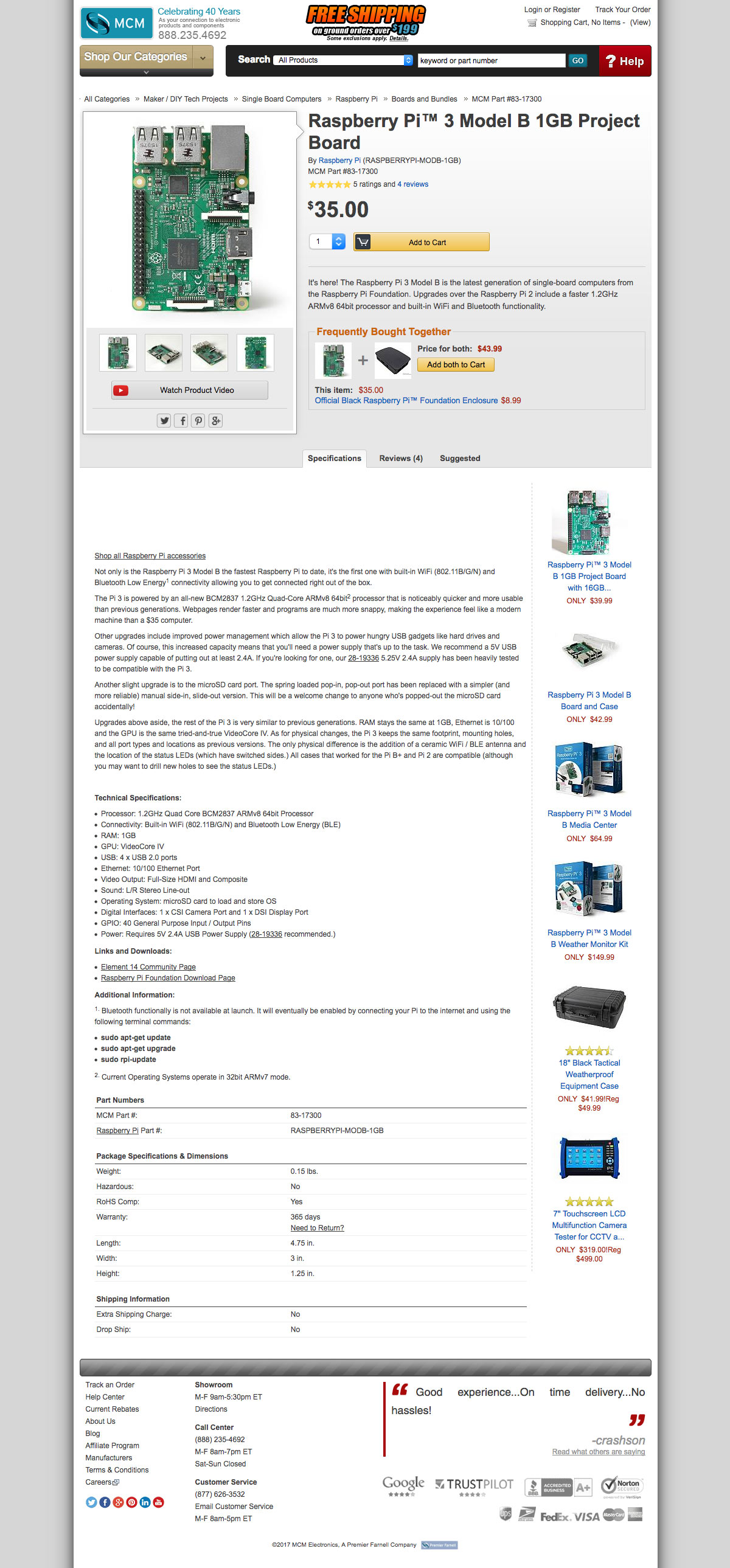
Product Detail Page
The product detail page underwent several revisions, A/B testing CTAs, larger images, a tabbed interface and more. The latest version features far fewer call to actions, larger primary image, a quantity dropdown, which works well with mouse or keyboard navigation (or simply allows adding an item without any interaction with the dropdown). I also migrated to a tabbed interface, which greatly shortened the overall page length. Additionally, implementing a “frequently bought together zone” increases the AOV and lines per order.
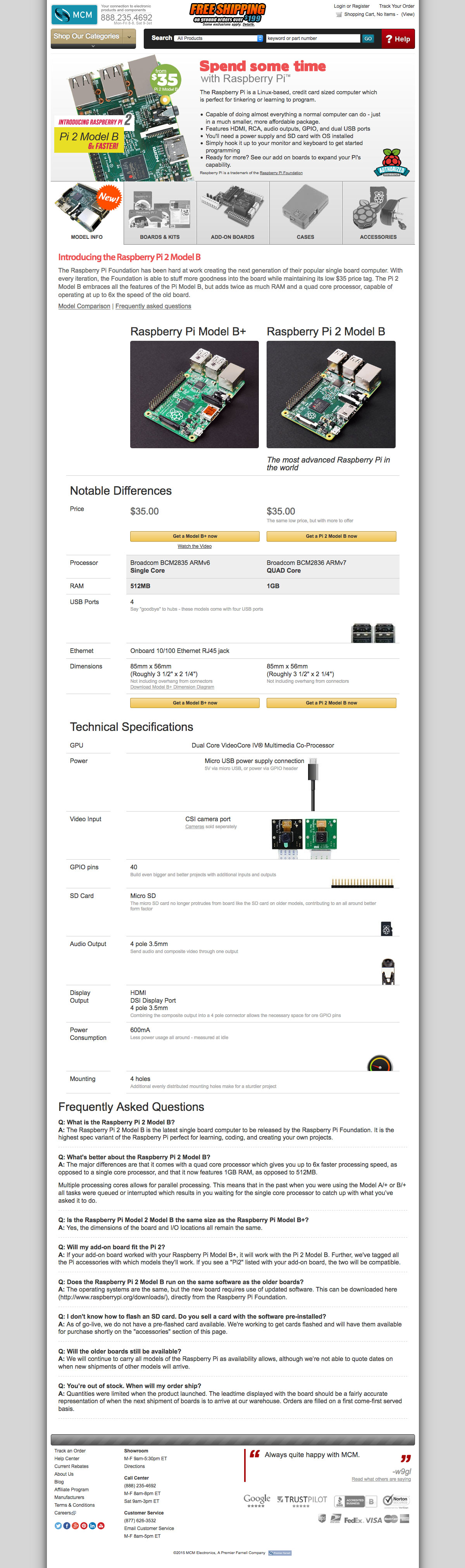
Raspberry Pi Landing Page
The most visited landing page on the site is the Raspberry Pi landing page, which is updated each time a new revision of the board is launched. It serves as a one-stop-shop for information and comparison data around the small computer, as well as all pertinent accessories for the board.